Create Stunning & User-Friendly Websites
Duration : 6 Months
Get Job-ready for Web Design Roles

25,000+
Students
Trained

100%
Job Oriented
Course

12+
Experienced
Trainers

Courses Included
Month 1
- Overview of Web Design & Development
- Introduction to Web Technologies (HTML, CSS, JavaScript)
- Understanding Website Structure & Layouts
- Web Design Tools Overview (Figma, Adobe XD, Sketch)
- User Interface (UI) vs User Experience (UX) Design
- Design Thinking & Problem Solving
- Creating User Personas and User Flows
- Website Planning: Wireframing, Site Maps, and Information Architecture
- Basics of HTML (Tags, Elements, Attributes)
- Structure of HTML Documents (Headings, Paragraphs, Links, Images)
- Semantic HTML (Header, Footer, Section, Article)
- Hands-on: Create your first static webpage
- Introduction to CSS (Syntax, Selectors, Properties)
- CSS Box Model: Margins, Padding, Borders
- Basic Layout Techniques: Flexbox, Grid System
- Hands-on: Styling your first webpage
Month 2
- Forms in HTML (Input types, Validation)
- Working with Tables in HTML
- Embedding Media: Videos, Audio, and iframes
- Accessibility: ARIA Attributes, Semantic Elements
- CSS Transitions & Animations
- Pseudo-Classes and Pseudo-Elements
- Introduction to CSS Variables
- Hands-on: Create an interactive webpage
- Introduction to Responsive Design (Mobile-First Approach)
- Media Queries: Responsive Layouts for Different Devices
- Responsive Images and Videos
- Hands-on: Building a responsive webpage
- Introduction to Bootstrap and other CSS Frameworks
- Grid System in Bootstrap
- Bootstrap Components: Buttons, Navbars, Forms, and Modals
- Hands-on: Redesign your webpage using Bootstrap
Month 3
- Basics of JavaScript (Variables, Functions, Loops, Conditionals)
- DOM Manipulation: Interacting with HTML Elements
- JavaScript Events and Event Handling
- Hands-on: Add interactivity to your webpage using JavaScript
- Working with Forms: Validation using JavaScript
- Introduction to JSON and APIs (Basics)
- Fetching Data from APIs
- Hands-on: Create a webpage that displays dynamic content
- Introduction to jQuery (Syntax and Selectors)
- Using jQuery for Animations and Effects
- Handling AJAX Requests with jQuery
- Hands-on: Build a dynamic website using jQuery
- Basics of Git: Version Control Concepts
- Using Git for Collaboration and Project Management
- Pushing Projects to GitHub
- Hands-on: Upload your website project to GitHub
Month 4
- Introduction to Web Design Workflows
- Optimizing Images, Fonts, and CSS for Performance
- Using Browser Developer Tools for Testing & Debugging
- Hands-on: Optimize and test your website
- Basics of Search Engine Optimization (SEO)
- On-page SEO Techniques: Meta Tags, Content Optimization
- Introduction to Google Analytics and Web Performance Tracking
- Hands-on: Implement basic SEO techniques on your website
- Introduction to Web Hosting and Domain Names
- Web Deployment using FTP and cPanel
- Hands-on: Deploy your website to a live server
- Build and Design a Complete Website Project
- Apply all the learned concepts (HTML, CSS, JavaScript, Responsive Design)
- Present your project for feedback and evaluation
What More?
What about Training?
The 2 Months of the Internship typically involves a period of practical work experience that allows students to apply the concepts and techniques they've learned in the classes to real-world situations. Our Reviews team works directly with to the student during this period. This internship is a great way to gain hands-on experience, develop your skills, build portfolio ready projects, and build your professional network.
What about Portfolio?
A portfolio is an essential tool for a fresher to showcase their skills, experience, and pratical knowledge to potential employers or clients. We will help you build a portfolio of 7+ Major projects that will solidify your skills in the domain and tools. We will also help you publish your portfolio on various platforms.
What about the Job?
Our job placement services are designed to provide personalized support and guidance to our students, from resume and portfolio building to interview preparation and salary negotiation. We have established strong partnerships with leading companies in the industry, and we work closely with our network of employers to connect our graduates with job openings that match their skills and experience.
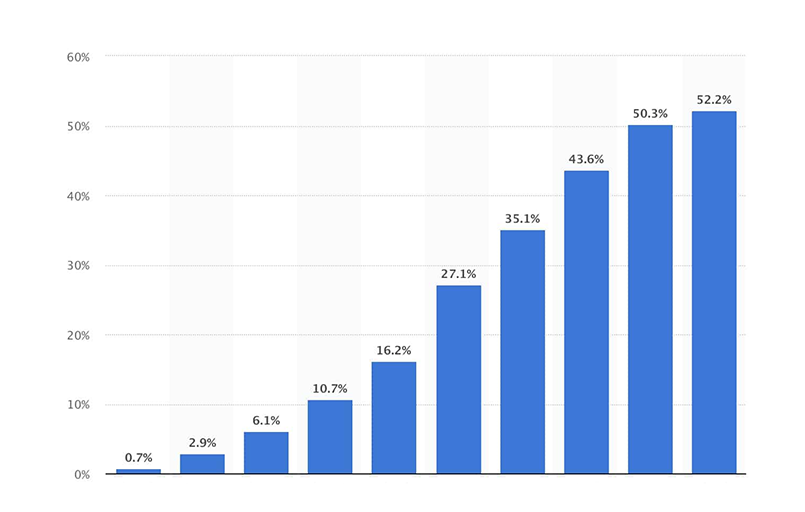
 Web Designer Salary Chart
Web Designer Salary Chart
You'll learn to understand user behavior, improve website navigation, and enhance user experience. It's a valuable skill in today's tech-driven world with high demand for web designers.
What is the Process?
program got jobs. Here is how they do it.
- Take your creative skills to the next level with hands-on practice and real-world projects.
- Complete our live classes and enhance your knowledge, creativity, and experience in the main fields.
- Take your portfolio to the next level using your creativity and technical skills through internship projects.
- Maximize the impact of your projects through personalized guidance from our reviews team.
- Enhance your communication skills with our mock interview sessions, and learn how to nail interviews.
- Our Placement team helps you find the perfect job opportunity with our industry connections.
100% Placement Assistance By SKILITT
In-Course Internship
Paid internships to learn from professionals and gain meaningful, hands-on experience.
Mock Interview
Mock interview sessions from experts to help you prepared for the final interview.
Campus Drive
Campus Drive Placements by partnering with the 1200+ hiring partners across the nation.

Frequently Asked Questions
Web design is a highly sought-after profession focused on the planning, creation, and maintenance of websites. Unlike web development, which emphasizes the technical functionality of a site, web design prioritizes aesthetics and user experience. It encompasses various disciplines, including graphic design, user experience (UX) design, user interface (UI) design, and search engine optimization (SEO).
Web designers are responsible for crafting visually appealing and user-friendly websites, ensuring that they are not only attractive but also functional. They may collaborate with web development teams or manage the entire design process independently. To bring their creative visions to life, web designers utilize various tools and software, such as Adobe Photoshop and Sketch, to create layouts, graphics, and interactive elements that enhance the overall user experience.
In today's digital age, where approximately 80% of consumers prefer online shopping, the significance of web design has never been greater. With billions of internet users exploring various websites for diverse purposes, companies must invest in responsive and dynamic web designs to capture and retain their audience's attention.
Learning web design equips you with the skills to create visually appealing websites that enhance user experience. Skilled web designers play a crucial role in ensuring websites are user-friendly, easy to navigate, and accessible to a wide range of audiences. By mastering web design, you contribute to building engaging online platforms that not only attract visitors but also encourage them to stay, interact, and ultimately convert into customers. In a competitive market, effective web design is essential for businesses aiming to establish a strong online presence and foster customer loyalty.
The web designing course offered by Skilitt provides a comprehensive syllabus that encompasses all essential topics necessary for aspiring web designers. Key subjects covered include:
- Basics of Web Designing: Introduction to fundamental concepts and principles of web design.
- Web Technologies: Understanding various technologies that power modern websites.
- Computer Graphics: Exploring principles and tools for creating visual content for the web.
- Mathematical Structure for Computer Science: Insights into mathematical concepts relevant to computer science and web design.
- CSS (Cascading Style Sheets): Styling web pages for enhanced aesthetics and user experience.
- JavaScript: Adding interactivity and dynamic elements to websites.
- Bootstrap: Utilizing the popular framework for developing responsive and mobile-first websites.
- Adobe Flash: Introduction to using Flash for multimedia content (though Flash is being phased out).
- Software for Graphic Designing: Familiarization with various graphic design tools used to create web elements.
This extensive curriculum is designed to equip students with the knowledge and practical skills needed to excel in the field of web design.
Enrolling in Skilitt’s online web design course provides several key advantages:
- Flexibility: Learn at your own pace and fit studies into your schedule.
- Expert Training: Gain insights from experienced industry professionals.
- Hands-On Projects: Work on practical projects to build a strong portfolio.
- Comprehensive Resources: Access extensive study materials for continuous learning.
- Skill Development: Master techniques to create visually appealing, user-friendly websites.
- Career Opportunities: Open doors to various roles in web development and digital marketing.
This course equips you with essential skills for a successful career in the digital landscape.
Individuals who thrive in web design are typically creative, with a strong interest in technology and computers. They possess a keen eye for detail and are skilled at generating unique concepts that enhance user experience. A user-centric mindset is essential, as designers must create websites that are both visually appealing and easy to navigate. Additionally, patience and a willingness to accept feedback are important traits, as they help designers refine their work and meet client expectations. Together, these qualities make for successful web designers in a constantly evolving digital landscape.
After completing the online web designing course, you can explore a range of career opportunities as a skilled web designer. Potential job roles include web designer, UX designer and researcher, UI designer, web developer, app developer, game developer, web content manager, multimedia programmer, animator, and SEO expert. These diverse positions enable you to apply your web design skills across various industries, laying a strong foundation for a successful career in the ever-evolving digital landscape.
If you have a creative mindset, a passion for design, and an eagerness to collaborate with brands, then web design may be the perfect fit for you. Whether you’re a freelancer, a business owner, or a college student, this course can cater to your learning objectives. Choosing to learn web design, whether as a career path or a personal hobby, will enhance your skill set and add significant value to your professional profile. If you’re ready to explore your creativity and make a tangible impact through design, diving into web design could be an excellent decision.
There are no specific eligibility requirements to enroll in a web design course. Aspiring learners from any academic or professional background can participate, making it accessible to anyone interested in enhancing their skills. Whether you're a student, a working professional, or someone looking to switch careers, you can join the course and embark on your journey to becoming a skilled web designer.
Yes, upon completing the online web designing course, you will receive a professional certificate. This certificate serves as a valuable addition to your resume, enhancing your credentials and making you a strong candidate in the job market. It demonstrates your commitment to learning and showcases your skills to potential employers, helping you stand out during interviews.


